当サイトではアフィリエイト広告を使用しています。
自分のブログやホームページにマンガを表示させるにはどうしたらいいのか?
ワードプレスで、マンガを読みやすく表示させる方法についてまとめました。
マンガ表示に使えるプラグインがない?!
私自身、このサイトにマンガを載せるために、色々な方法を探しました。
HTML等の知識がないので、プラグインに頼ろうと、いろいろと探し、試してみました。
スライドショー系や、ライトボックス系のプラグインを、沢山試しましたが、なかなか良いのが見つからない!
以下の2点が問題でした。
問題1:右に進むスライドばかり!
マンガをスライドショーで表示する場合、日本のマンガの場合は、右から左に進むスライドにする必要があります。
でも大半のスライドショーは逆で、左から右に進むものばかりなんです!
問題2:ループするスライドばかり!
ほとんどのスライドショーはループするので、最後のページで「次のページへ」のボタンをクリックすると、最初のページに移動できます。
また、その逆もできます。つまり、最初のページで、「前のページに戻る」ボタンを押すと、最後のページに飛んでしまいます。
マンガの場合、これは困りますね。
以上の2つを同時に満たすプラグインはみつからなかったので、結局あきらめ、以下の通り、別の方法に決めました。
「ギャラリー」で十分じゃん!
結局、ワードプレスのデフォルト機能である「ギャラリー」で表示することにしました。
やってみると、結局これが一番いいような気がしてきました。
スマホ・タブレットなら、これで問題ない
これなら、縦スクロール表示なので、スマホ・タブレットなら読みやすいと思います。PCだと、少し読みにくいですが、少し工夫すれば読めなくもないでしょう。
結局、これがシンプルでいいと思います。
KindleとかKoboみたいに、電子書籍っぽく読めることを目指していましたが、それなら電子書籍にして販売すればいいわけです。
以下は、作り方の解説です。
「ギャラリー」の使い方
まずはギャラリーを表示したいページを開きます。
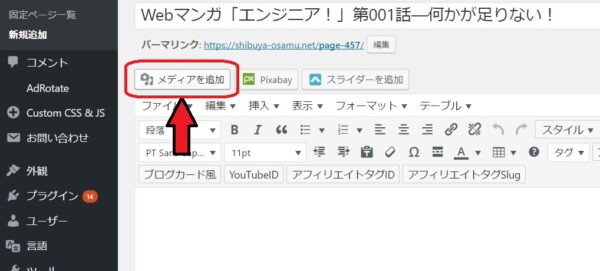
新しくページを作る場合は、「固定ページ」の「新規追加」をクリックします。
「投稿」でもいいと思いますが、私の場合は「固定ページ」にしました。
ギャラリーの作成
「メディアを追加」ボタンをクリック。

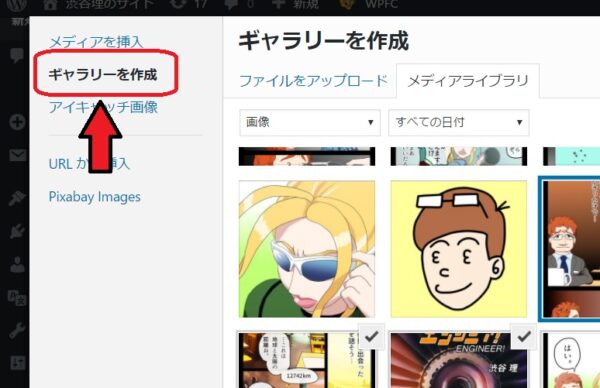
左上の「ギャラリーを作成」ボタンをクリック。

既にマンガの画像をアップしてあれば「メディアライブラリ」タブから、1話分のページを選択。
アップしていなければ、「ファイルをアップロード」タブから、1話分の画像をアップします。
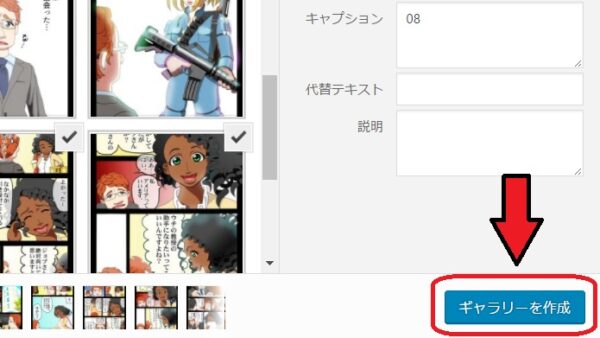
画像を選択したら右下の「ギャラリーを作成」をクリックします。

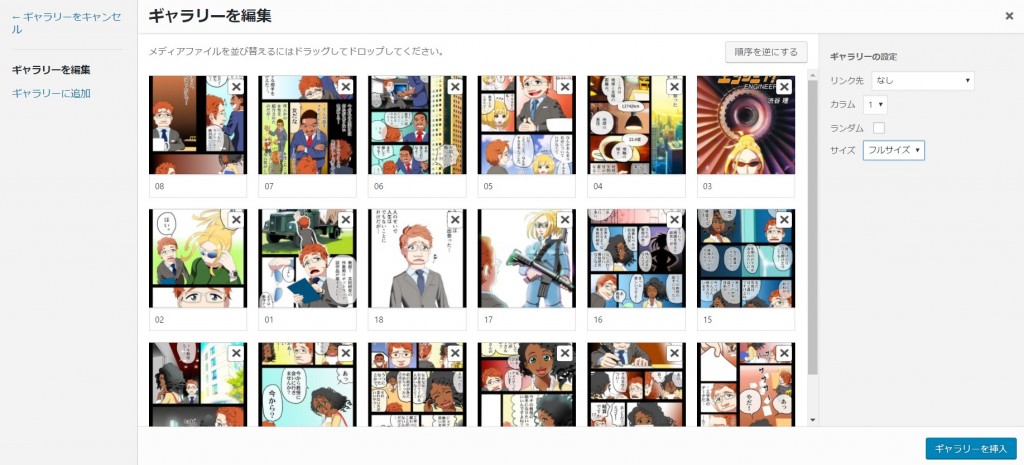
すると、以下のような「ギャラリーを編集」という画面になります。
たいてい、ページ順がバラバラになっていますので、ドラッグ&ドロップして画像を並び替えます。

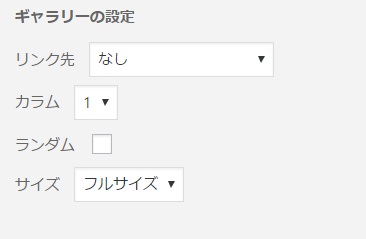
ギャラリーの設定
「ギャラリーを編集」画面の右にある「ギャラリーの設定」は以下のようにします。

- リンク先:なし
- カラム:1
- 「ランダム」はチェックしない
- サイズ:フルサイズ
「リンク先」は次の3つから選ぶようになっていますが、上記のように「なし」を選びます。
- メディアファイルのページ
- 添付ファイルのページ
- なし
「メディアファイルのページ」にすると、マンガのページ画像をクリックしたときに、クリックした画像だけが表示されたWebページに飛んでしまいます。
「添付ファイルのページ」も同様で、クリックした画像について説明するページに飛びます。
「なし」に設定すれば、クリックしても、画像のページには飛びません。このほうが読みやすいと思います。
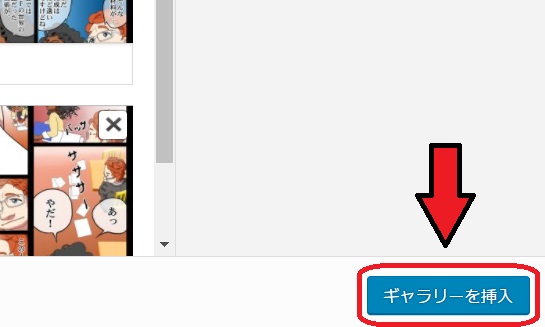
ギャラリーの挿入
あとは、右下の「ギャラリーを挿入」ボタンをクリックして完了です。

Webマンガとして必要な、その他の設定
「前の話」「次の話」ボタンの作成
2話目以降も投稿したら、ページの一番下に
「<前の話」と「全話一覧に戻る」、「次の話>」のリンクを張ります。
リンクの間隔をどうするかですが、空けすぎると、小さい画面で改行されてしまう恐れがあります。間隔は少なめにして、中央揃えにしました。
スマホなどでタップしやすいように、文字も大きくしました。
以下のような感じです。

画像サイズ調整
マンガ画像の縦横比を調整しないと、読みにくくなります。
つまり、画像が縦長すぎると、マンガの1ページが画面に収まらなくなります。
サイトのテーマにもよりますが、私の使っている「AFFINGER4」の場合は、横:縦=3:4で十分余裕をもって表示されていると思います。
右クリック禁止プラグインのインストール
サイトにアップした画像は、そのままだと、右クリックでコピーできていしまいます。
Webマンガサイトでそれをやられると困るので、右クリックを禁止するプラグインを利用します。
「WP-Copyright-Protection」というものです。くわしくは別のページを参照↓